こんにちは!ぺろぺろです!
web2.0ももはや死語になりつつありますが、この手のチュートリアルは定期的に話題になりますね!
それだけ需要があるってことでしょう!
ところがこれ系のチュートリアルって英語のサイトが結構多い!
というわけで、ぺろぺろが日本語で順をおって説明します!
とっても簡単なので、家の隅にイラストレーターが眠っている人は試して見ましょう!
1:丸を描く。
丸を描きます。
色は今回はかわいくピンクっぽい色で行きましょう。

2:円を変形。
ちょっと変わった形のボタンを作ってみましょうか。
ポイント選択ツールで円の上をちょっと引っ張ってこんな形にします。

3:複製。
変な形になったものを複製します。
ひとつは線だけにして、もうひとつは塗りだけにします。
線は後でボタンの枠になるのでちょっと濃い目の色にします。

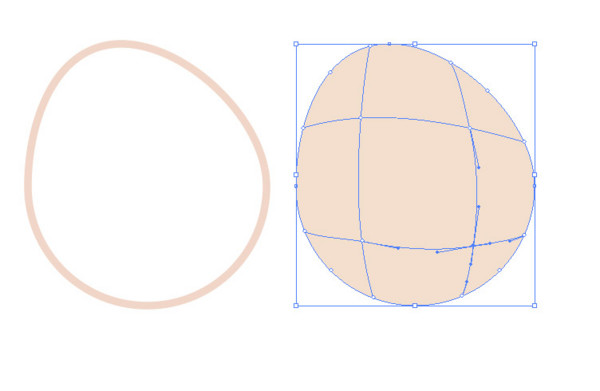
4:メッシュツール
メッシュツールが苦手という方も今回は簡単。
変形円の左上と右下をクリックするだけ。
するとこんな感じになります。

複製とあわせる
3で作った複製を一番下に引きます。

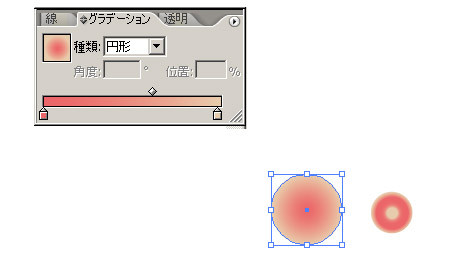
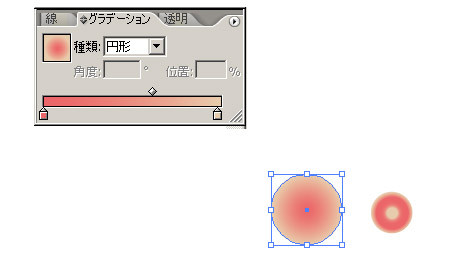
6:円を二つ作る
小さな円を二つ作り、グラデーションツールで色を塗ります。
小さい円はこんな感じのグラデーション

大き目の円はこんな感じのグラデーション。